-
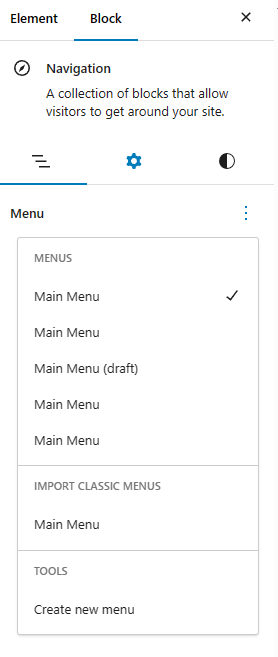
When I use the WP Navigation block and select to import a menu (since I can’t just select a Menu and it updates automatically) each time I import the main menu it is listed again and again.
I am using this as part of an Element for the header to manually place the menu.
Is there a way I can add a menu that will automatically update when I add or delete menu items?
Is there a way I can delete the imported list of menu items?

Cheers
-
Alvind
Hi there,
Is there a way I can add a menu that will automatically update when I add or delete menu items?
I think the only solution is to create the menu using the Navigation block since the classic menu won’t be automatically updated when you update menu items in Appearance > Menus.
Is there a way I can delete the imported list of menu items?
For now, it appears that you can delete the menu items one by one under Settings > Advanced option. There doesn’t seem to be a way to bulk delete the imported menus.
-
Thanks for the fast reply
I think the only solution is to create the menu using the Navigation block
I thought I was using the Navigation block?


Also the settings I use in the Customizer are not being applied.
This is a very new development site (to replace an existing one), so it has very little, mainly getting structure etc done, for now, the header.
Access details if you want to take a look at the Element “Header”
-
Hi there,
the core navigation block is not dynamically connected to the Appearance > Menus.
And several users have reported oddities where changing a menu in the block settings does not render correctly on the front end.Do you need to use this block ? Can i see the site ? ( the login provided isn’t working )
-
Sorry, I created the user aacount but did not save it. Details below.
I really would like it to use the customiser settings
-
Alvind
Hi there,
The password is incorrect. Could you verify it?
-
I’m sorry, I am having one of those days, details updated and tested 🙂
-
I have temporarily removed ( saved as Draft ) the Site Header element
And just set the Navigation to float left of the header in the Customizer settings.Before the next steps, the CTA and Social Icons which will be above the desktop menu , what is the expectation for them on Mobile ?
{ for GP support team, theres a GP Element called Header that contains the design ).
-
Before the next steps, the CTA and Social Icons which will be above the desktop menu, what is the expectation for them on Mobile ?
I would have the icons next to or under the hamburger menu button for mobiles. I am rebuilding an existing website that needs to be optimised and remove Elementor and other resource hogging plugins. Obviously, I am going to be using GP Theme and Plugin to rebuild it. I have few options for a redesign at this stage as it is a request to make it a carbon copy with only minor changes and tweaks, but I am already planning a bit more than that as it needs it :).
A full redesign is stage 3.
I will see what I can do with what you have done as this may be a better option.
Cheers
-
Ok, in that case.
I have create a new Block Element that for themenu_bar_itemshook which appears after the menu.
Now add this CSS to the site:#masthead .inside-navigation, .inside-navigation .menu-bar-items { justify-content: flex-end; } .inside-navigation .menu-bar-items { order: -1; flex: 1 0 100%; }It will position that block element above the menu on desktop and before the hamburger on mobile.
-
Awesome, that has helped.
I really appreciate your assistance 🙂
-
You’re welcome!
- You must be logged in to reply to this topic.
