-
nelcho
I am currently using the “Niche” template for my online store and I’ve noticed that there are two versions of the checkout page. There’s an older version that comes with WooCommerce, and a newer one that has a more elegant and visually appealing design, which I personally prefer.
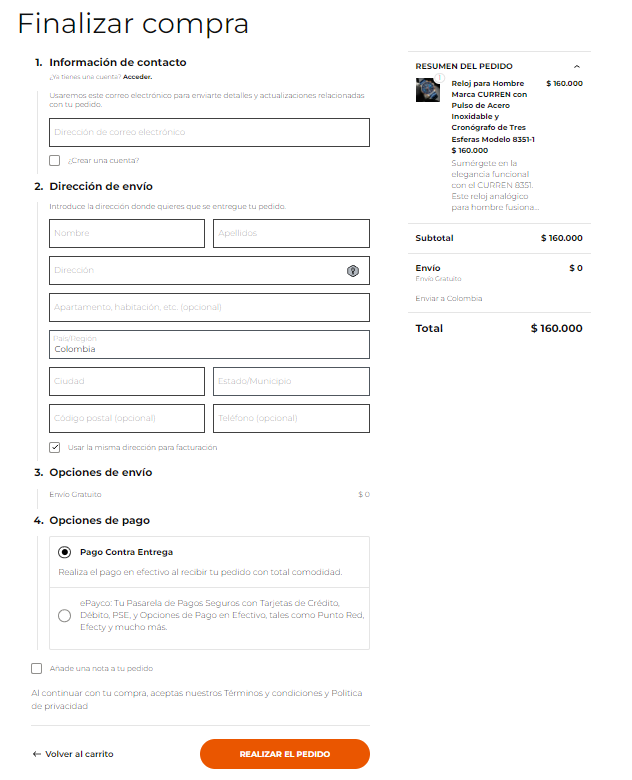
I managed to customize a part of the checkout using CSS in the newer version, and I’m pleased with the result as shown in the following image:

However, I’ve encountered issues with some integrations in my online store. For instance, it doesn’t allow me to add another field like the “ID Number” using a plugin. I also noticed that the “phone” field doesn’t function correctly and doesn’t allow me to set it as “mandatory,” enabling customers to complete a purchase without entering their phone number. Additionally, with a specific integration, it doesn’t send the phone number data, suggesting that the field might not be named the same way as the original in the database, making it unable to capture information in the checkout form.
Is it possible to resolve these issues through some configuration or changes within WooCommerce to make this new checkout function properly?
On the other hand, with the old checkout, I was able to create the new “ID Number” field that I need, and I can set the “phone” field as mandatory. It successfully captures the customer’s phone number information and sends it through the configured integration. However, I’m dissatisfied with the visual presentation as seen in the following image:

How can I, through CSS, change the appearance of the form in the old checkout? I want the product image to appear, and I haven’t been able to achieve this, just as I want to modify the presentation of the Country, State, and City dropdowns with CSS, but it doesn’t allow me to make these changes either.
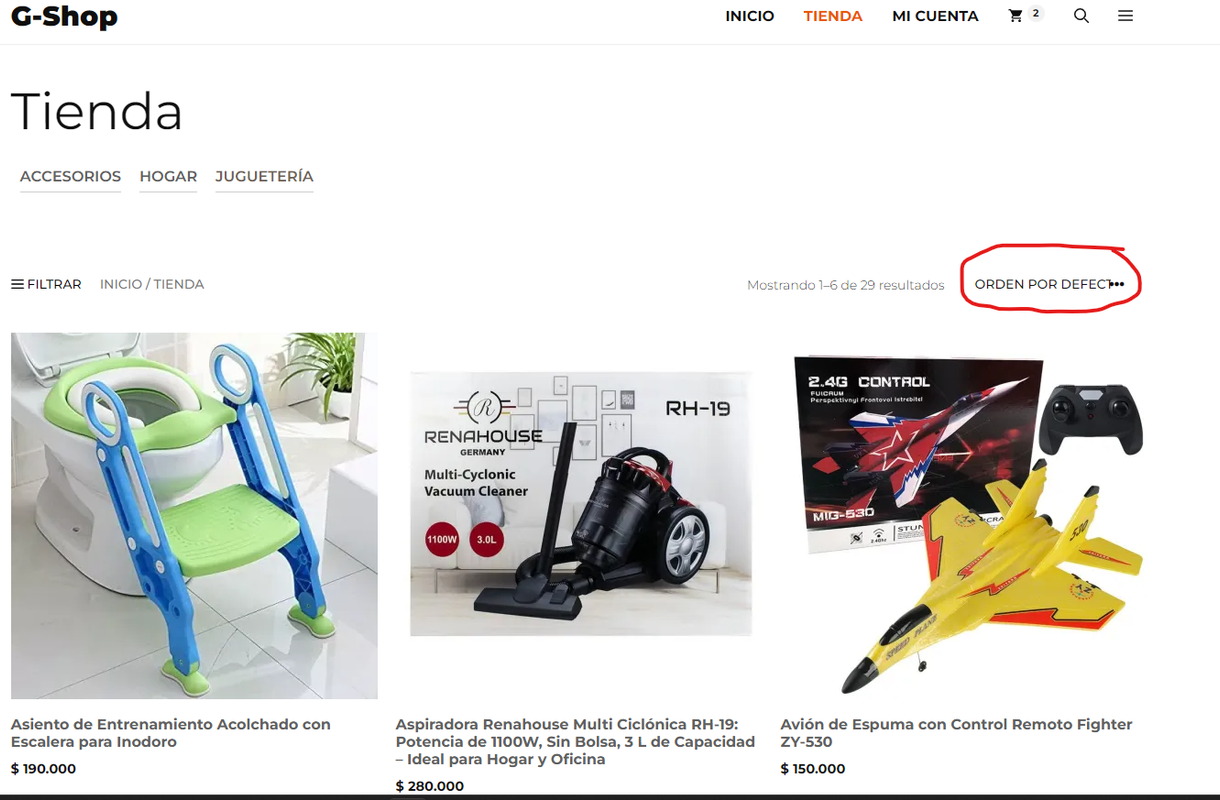
Moreover, on the “Shop” page, the dropdown used for sorting products appears truncated for the text content, as shown in the following image:

Is there a way to fix or change the size of this dropdown so that it displays the complete content without being cut off?
-
Hi there,
The new checkout is using the checkout block, Woocommerce switched to it from the legacy layout (shortocde).
However, we have no control over the new checkout block, the styles that can be changed should all be within the block’s settings.
For the second issue, go to customizer > additional CSS, find this CSS and you can increase the
max-width..woocommerce-ordering select { text-transform: uppercase; max-width: 200px; border: 0; } -
Thank you very much, it helped me to be able to expand the combobox, as for checkout I will try to customize it in another way.
- You must be logged in to reply to this topic.
